ChatGPT 이 기술의 끝은 어디…?
시작에 앞서 본 글은 한번 작성하다. 작성자의 실수로 모든 글과 사진을 날리는 대참사가 있었습니다. 저장을 안 한 작성자의 잘못이지만 매우 절망하는 바람에 안 하려고 했지만 그래도 다시 한번 작성해 봅니다. 항상 ctrl + s, ⌘ + s 생활화합니다.
ChatGPT
ChatGPT는 OpenAI에서 출시했다. 대화에 최적화된 AI 모델이다. ChatGPT는 누구나 사용이 가능하며 무료이다.
ChatGPT는 자연어 처리 (NLP) 모델로 알려진 인공 지능(AI) 기술의 일종이라고 할 수 있다. 이 인공지능을 체험해봐야한 이 엄청난 기술을 이해 할 수 있다. 글을 읽어본뒤 꼭 체험해보길 권장한다.
실습 시작

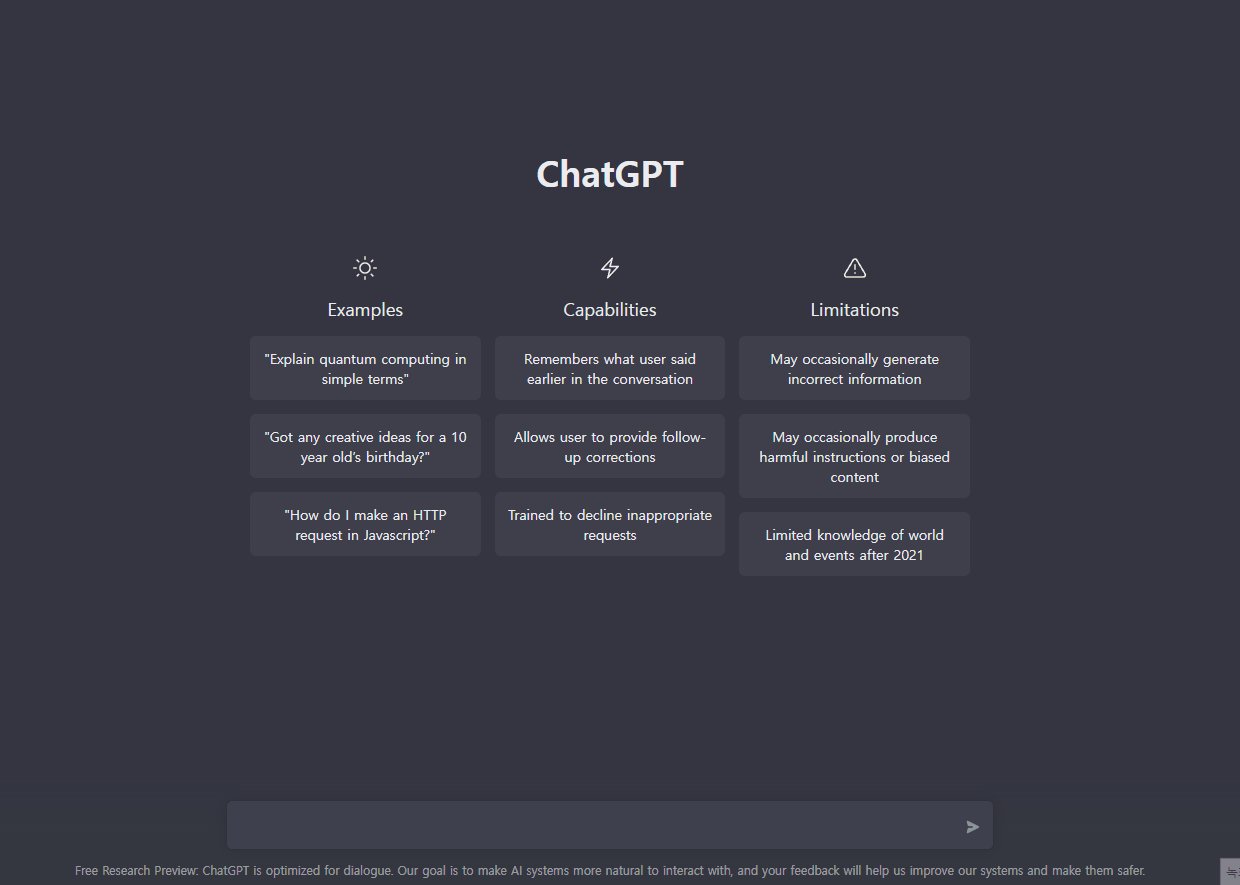
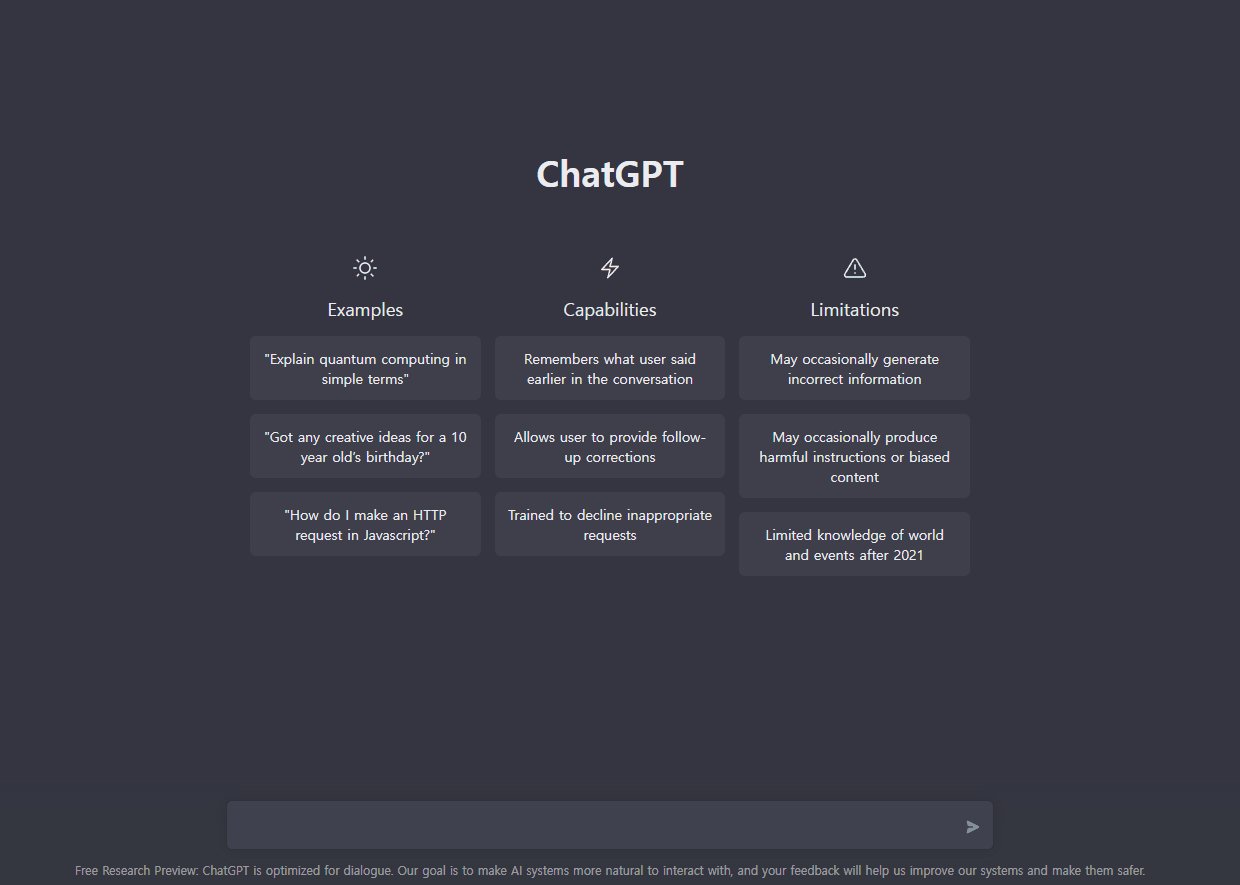
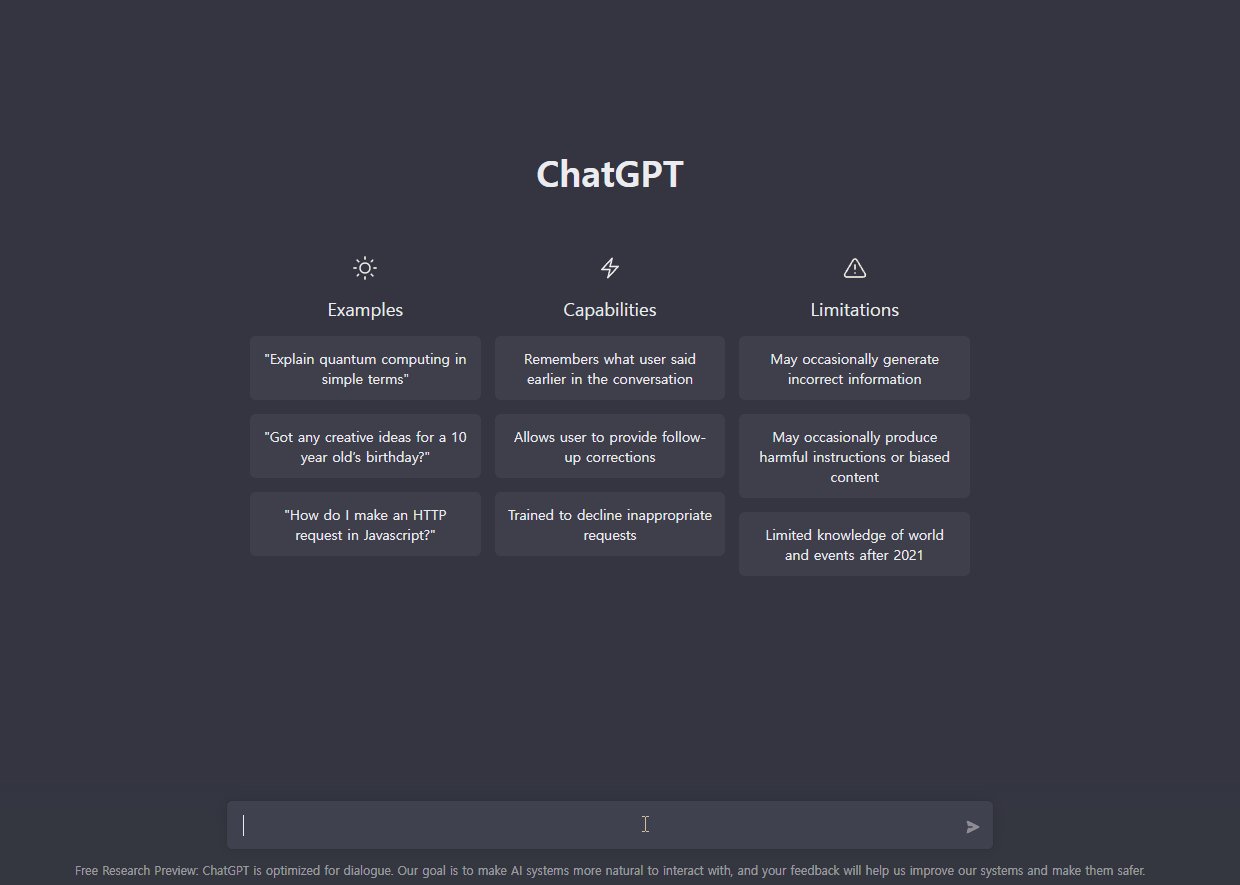
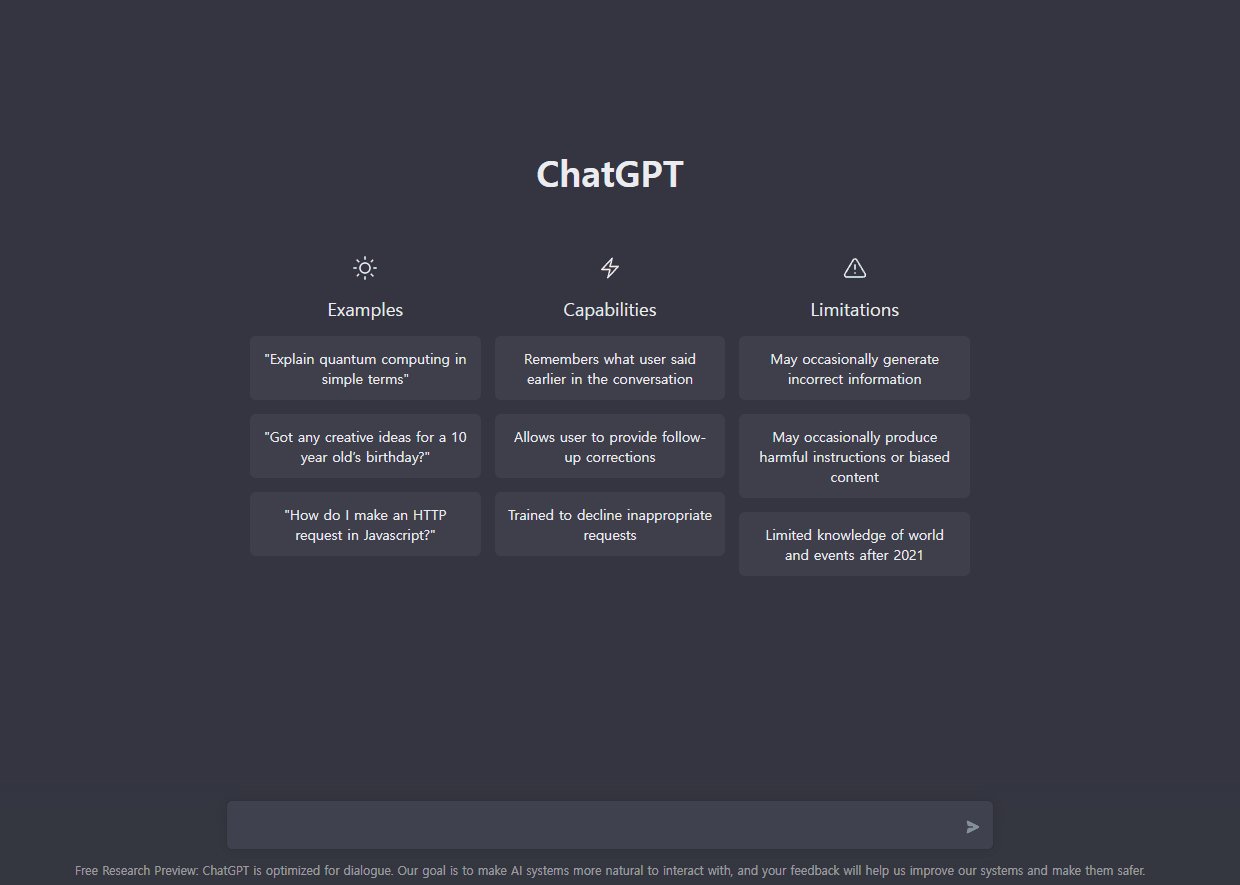
우선 사이트에 들어가면 OpenAI 계정이 필요하다. 계정을 만든뒤에 로그인을 하면 아래와 같은 채팅을 할 수 있는 공간이 나온다. 누구나 사용이 가능하고 개방이지만 회원가입을 해야하는 이유는 피드백을 받아 안전한 시스템을 만들기 위함이라고 한다.
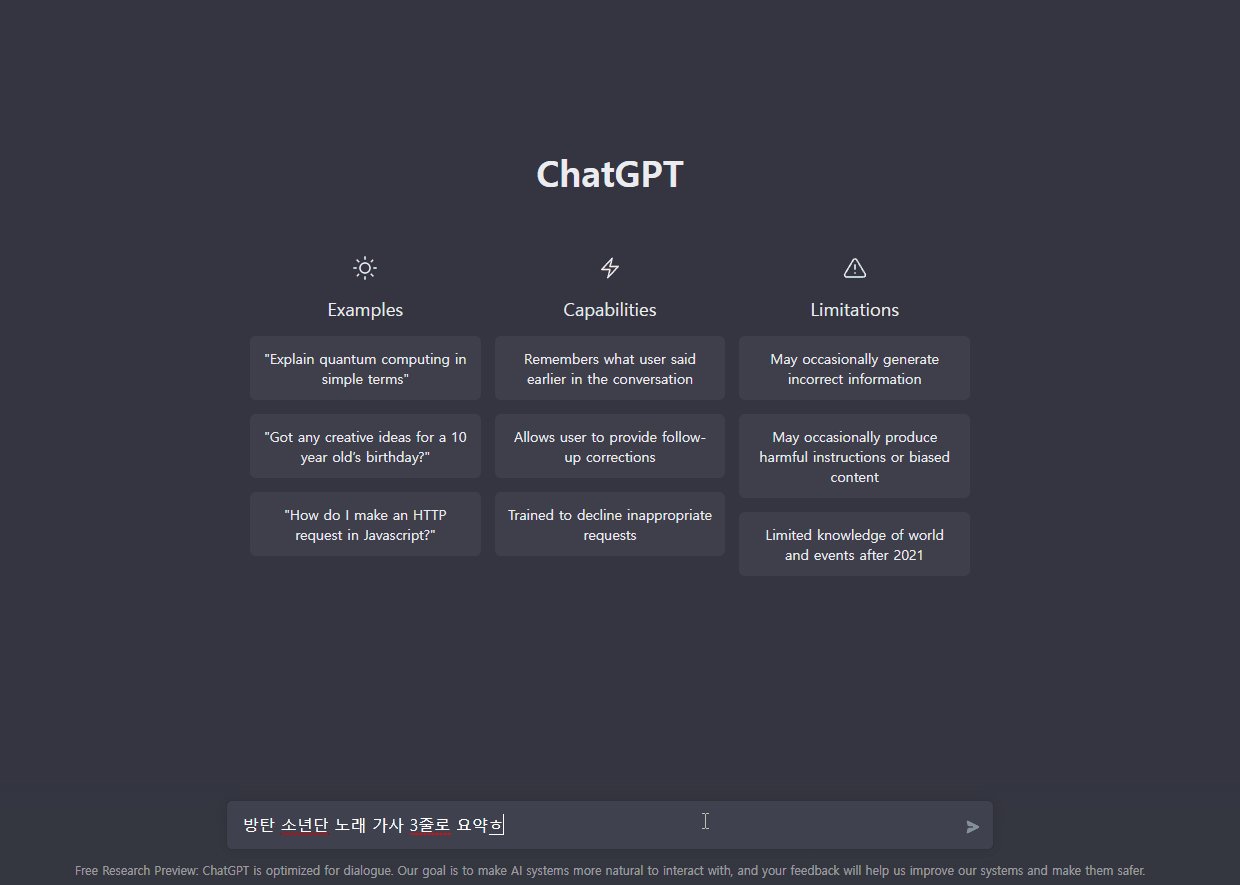
ChatGPT
This is a free research preview. 🔬 Our goal is to get external feedback in order to improve our systems and make them safer.
🚨 While we have safeguards in place, the system may occasionally generate incorrect or misleading information and produce offensive or biased content. It is not intended to give advice.
ChatGPT
How we collect data 🦾 Conversations may be reviewed by our AI trainers to improve our systems.
🔐 Please don’t share any sensitive information in your conversations.
ChatGPT
We’d love your feedback! 👍 This system is optimized for dialogue. Let us know if a particular response was good or unhelpful.
💬 Share your feedback in our Discord server.

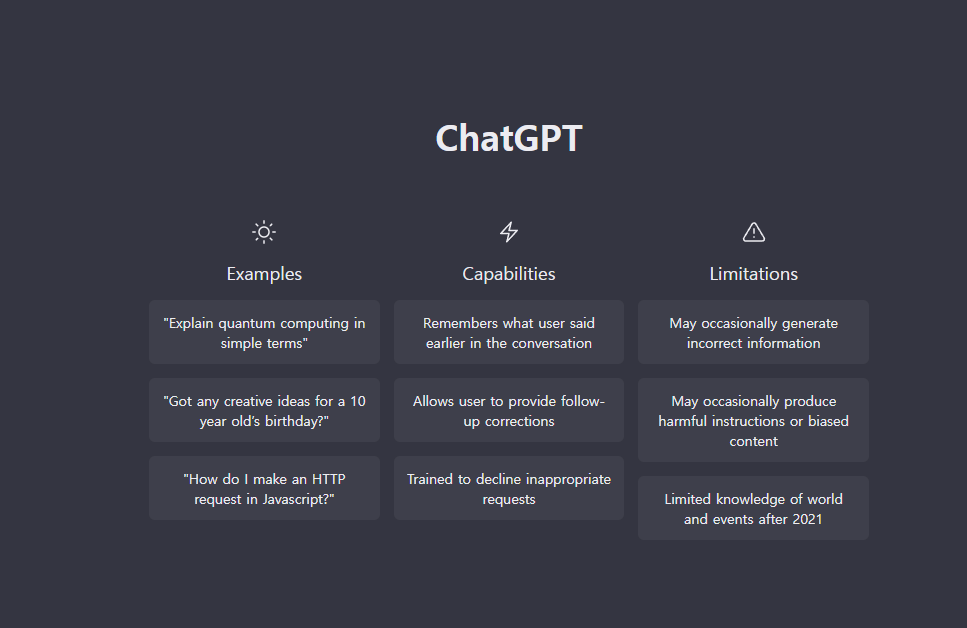
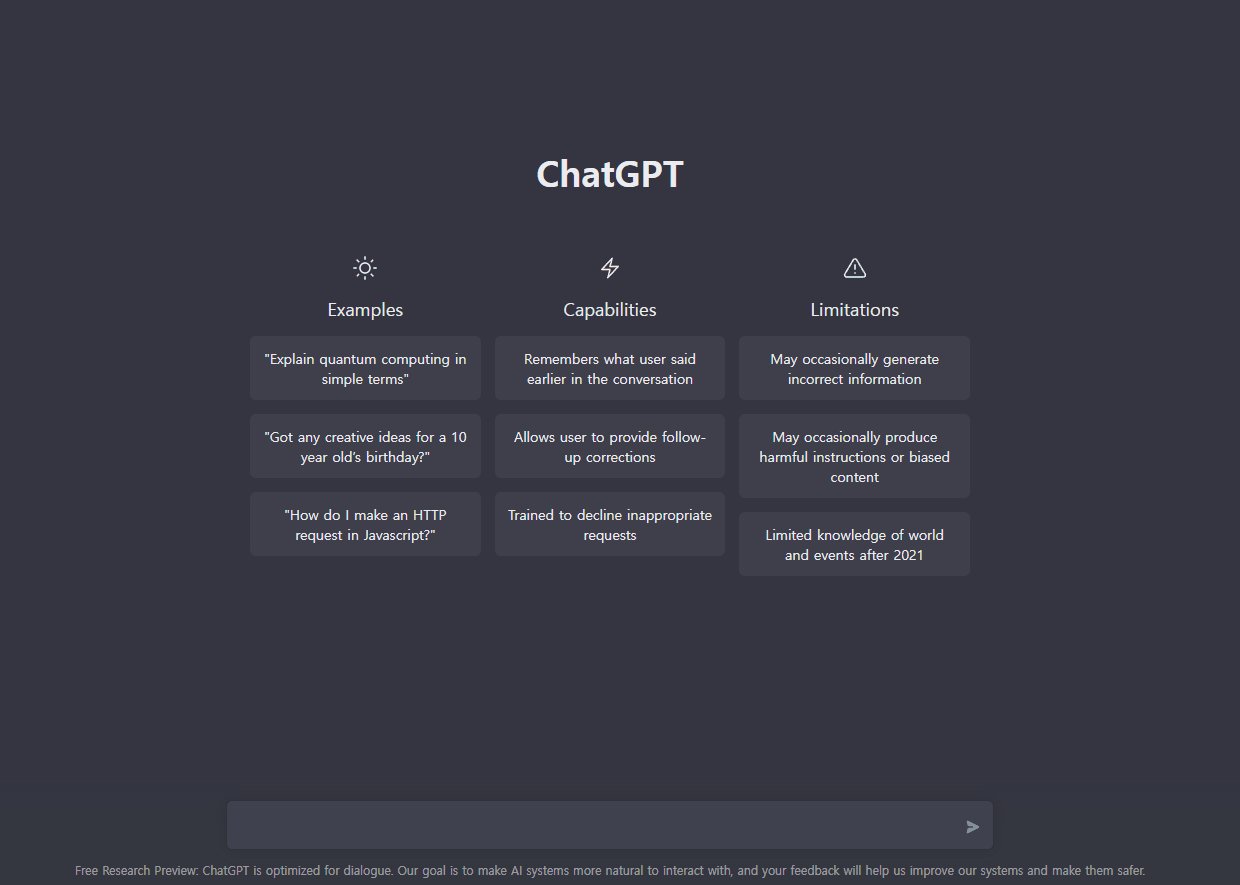
| Examples | Capabilities | Limitations |
|---|---|---|
| Explain quantum computing in simple terms | Remembers what user said earlier in the conversation | May occasionally generate incorrect information |
| Got any creative ideas for a 10 year old’s birthday? | Allows user to provide follow-up corrections | May occasionally produce harmful instructions or biased content |
| How do I make an HTTP request in Javascript? | Trained to decline inappropriate requests | Limited knowledge of world and events after 2021 |
| 예제 | 기능 | 제한사항 |
|---|---|---|
| 양자 컴퓨팅을 간단한 용어로 설명하십시오 | 사용자가 대화 초반에 한 말을 기억합니다. | 가끔씩 잘못된 정보가 생성될 수 있습니다. |
| 10살 생일을 위한 창의적인 아이디어가 있나요? | 사용자가 후속 수정 사항을 제공할 수 있습니다. | 유해한 지침이나 편향된 내용이 때때로 생성될 수 있습니다. |
| 자바스크립트에서 HTTP 요청을 하려면 어떻게 해야 하나요? | 부적절한 요청을 거부하도록 교육됨 | 2021년 이후의 세계와 사건에 대한 제한된 지식 |
중요한 몇가지를 보자면 질문을 할 수 있고 내가 가장 궁금해 했던 코드를 작성 할 수도 있다. 예전에 Copilot랑 무엇이 다른지 보고 싶다. 또 대박인건 사용자가 대화 초반에 한 말을 기억합니다. 예전 인공지능 모델을은 사용자가 말한것을 기억을 하지 못하기 때문에 사용자의 질문을 기억 한다는 자체가 대박이다.
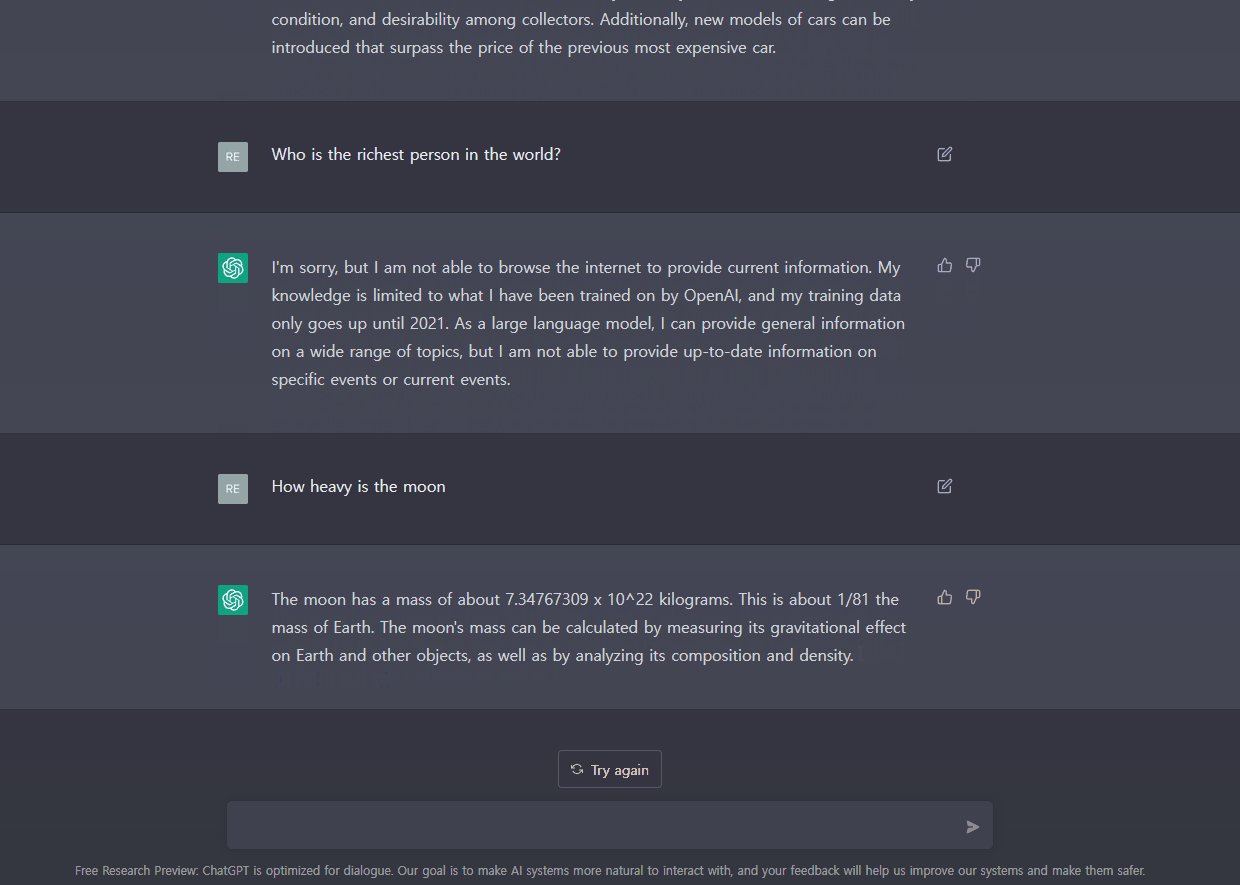
또한 잘못된 정보를 제공 될 수도 있다. 단순 데이터의 바탕으로 만들어지기 떄문에 아직은 그럴 수 있지만 점점 좋아질 부분이고 2021년 이후 에는 데이터 훈련을 하지 못했서 2021년 까지만 되는걸로 추정한다.

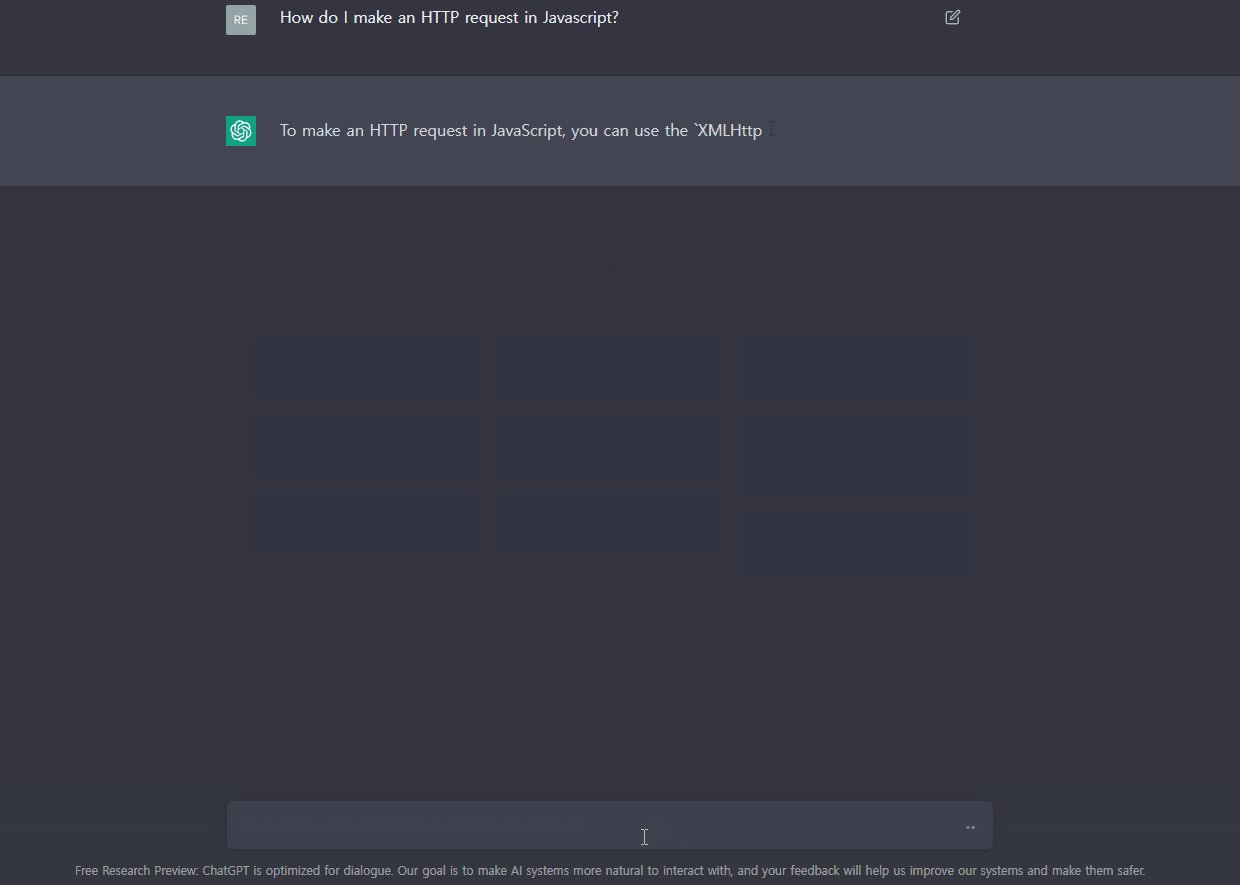
가장 먼저 예제에 있던 질문을 해봤다. How do I make an HTTP request in Javascript?
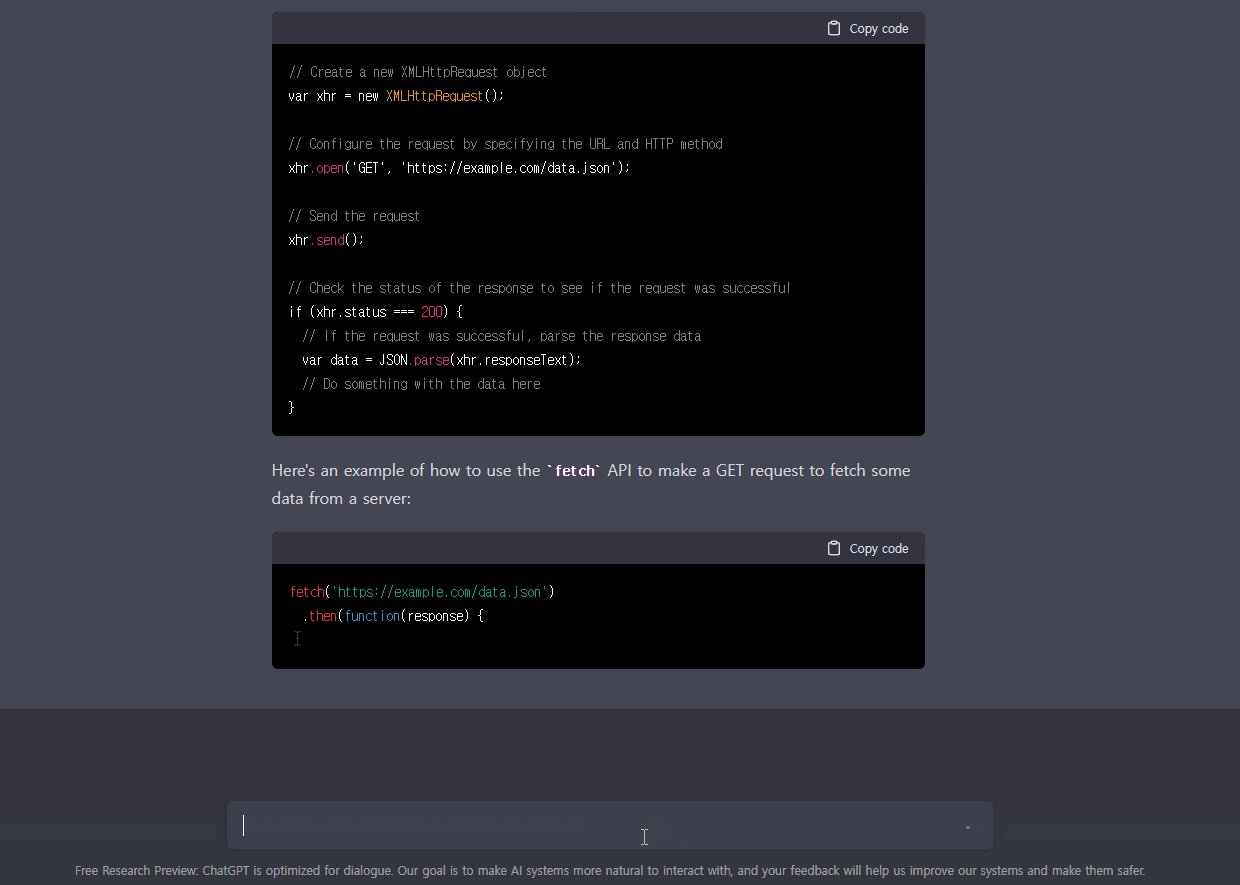
To make an HTTP request in JavaScript, you can use the XMLHttpRequest object or the newer fetch API. Here’s an example of how to use XMLHttpRequest to make a GET request to fetch some data from a server:
// Create a new XMLHttpRequest object
var xhr = new XMLHttpRequest();
// Configure the request by specifying the URL and HTTP method
xhr.open('GET', 'https://example.com/data.json');
// Send the request
xhr.send();
// Check the status of the response to see if the request was successful
if (xhr.status === 200) {
// If the request was successful, parse the response data
var data = JSON.parse(xhr.responseText);
// Do something with the data here
}
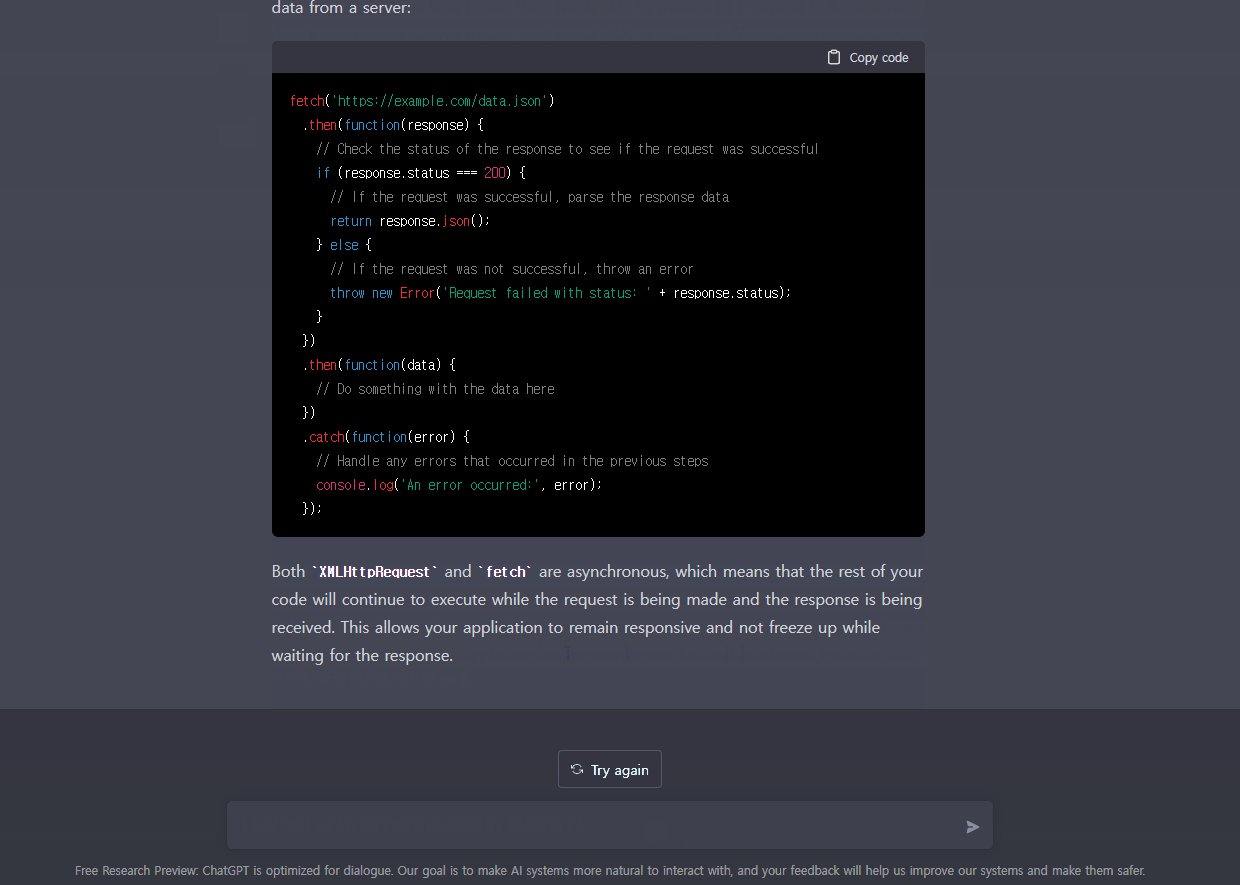
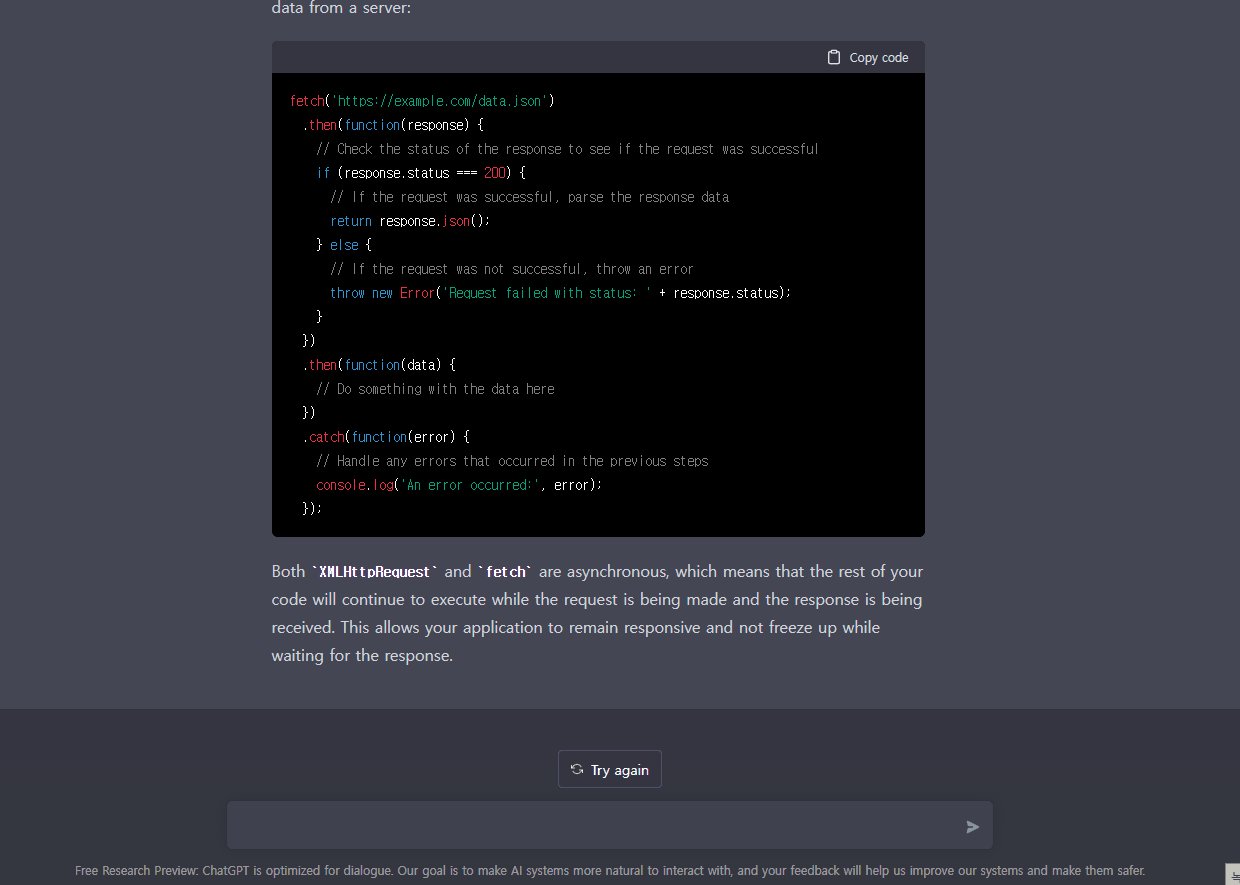
fetch('https://example.com/data.json')
.then(function(response) {
// Check the status of the response to see if the request was successful
if (response.status === 200) {
// If the request was successful, parse the response data
return response.json();
} else {
// If the request was not successful, throw an error
throw new Error('Request failed with status: ' + response.status);
}
})
.then(function(data) {
// Do something with the data here
})
.catch(function(error) {
// Handle any errors that occurred in the previous steps
console.log('An error occurred:', error);
});
}
Here’s an example of how to use the fetch API to make a GET request to fetch some data from a server:
Both XMLHttpRequest and fetch are asynchronous, which means that the rest of your code will continue to execute while the request is being made and the response is being received. This allows your application to remain responsive and not freeze up while waiting for the response.
코드가 잘 작성 되는 것을 볼 수 있다.

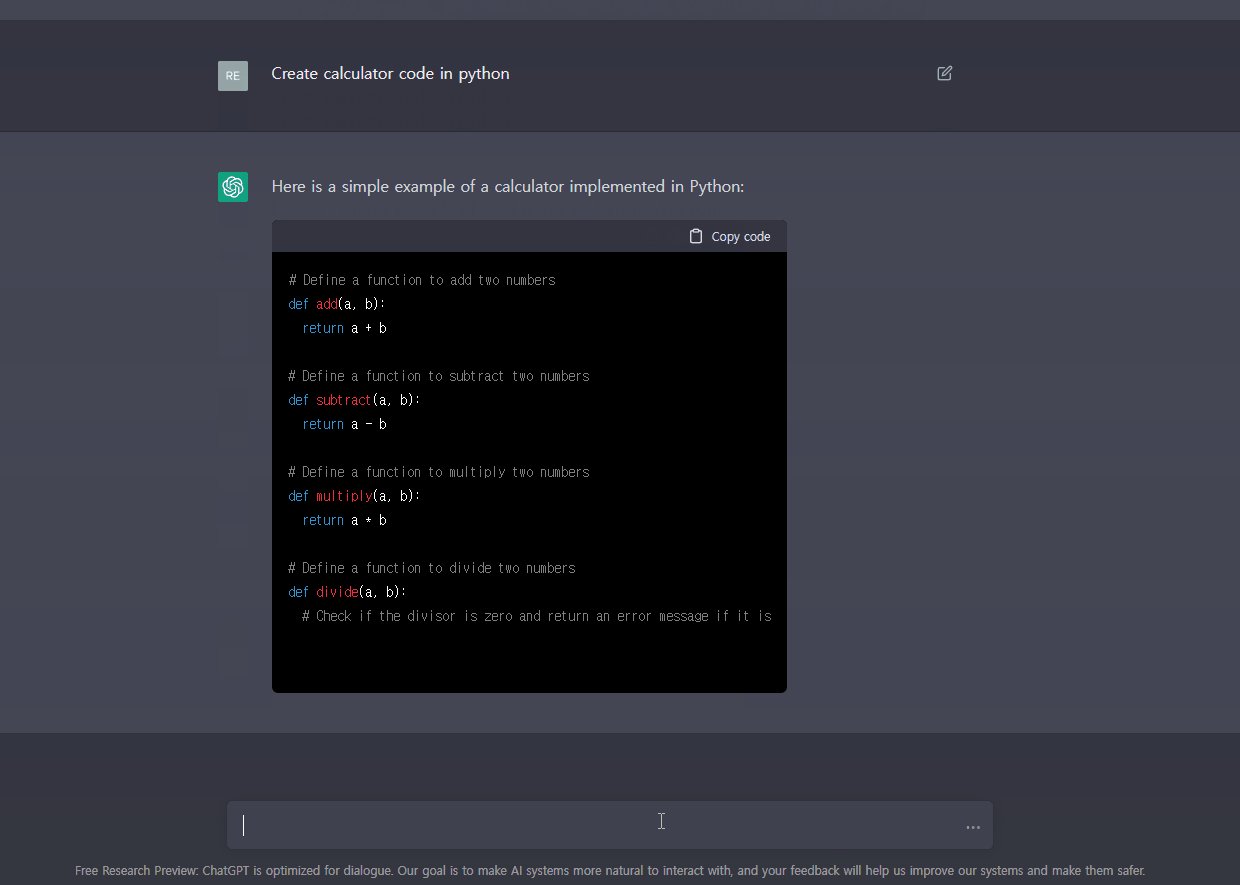
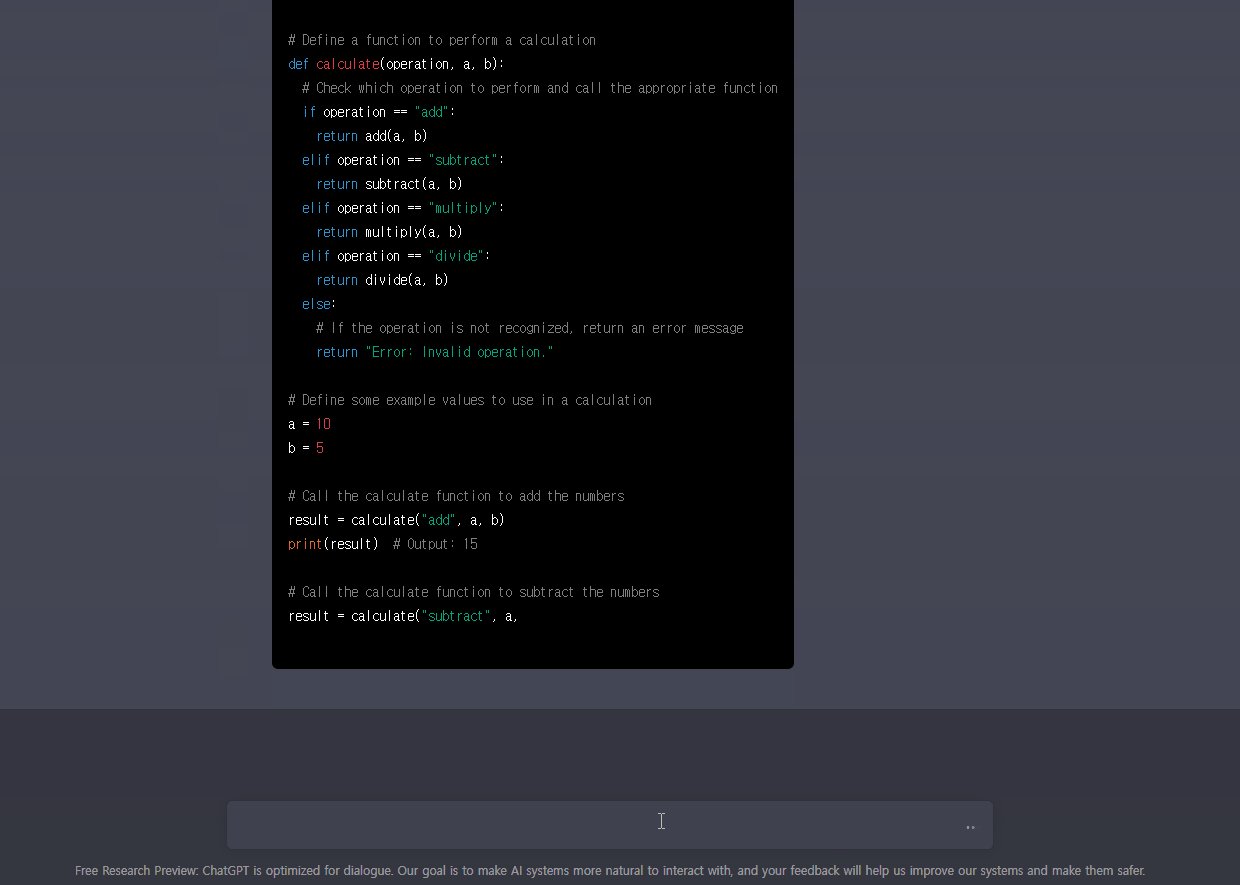
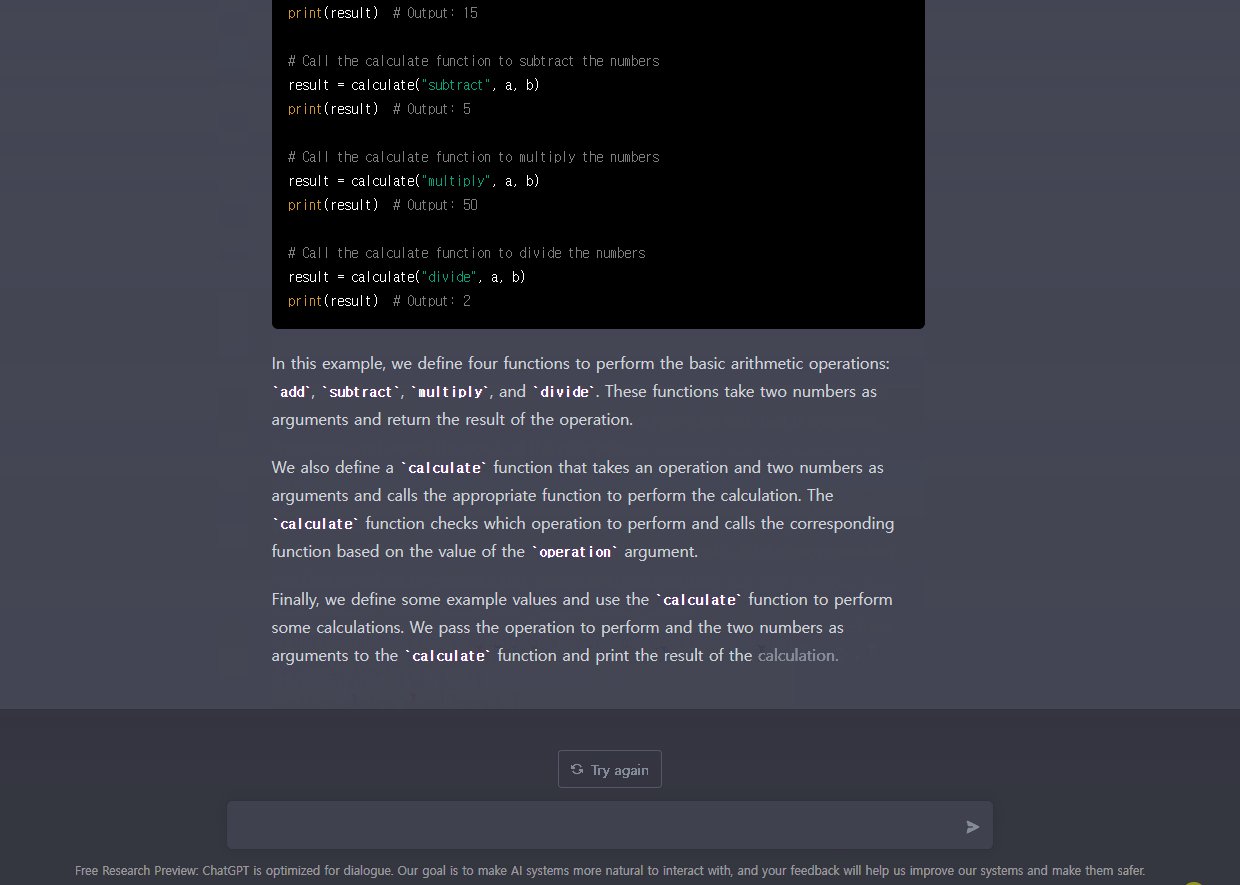
그렇다면 Python 은 어떨까? 처음 계산기를 만들어 달라는 질문에는 본인이 수를 다 정해 계산이 되어서 나왔다. 내가 원하는 기능은 아니였다. 다시 하기를 눌러 다른 코드를 달라고 했다.
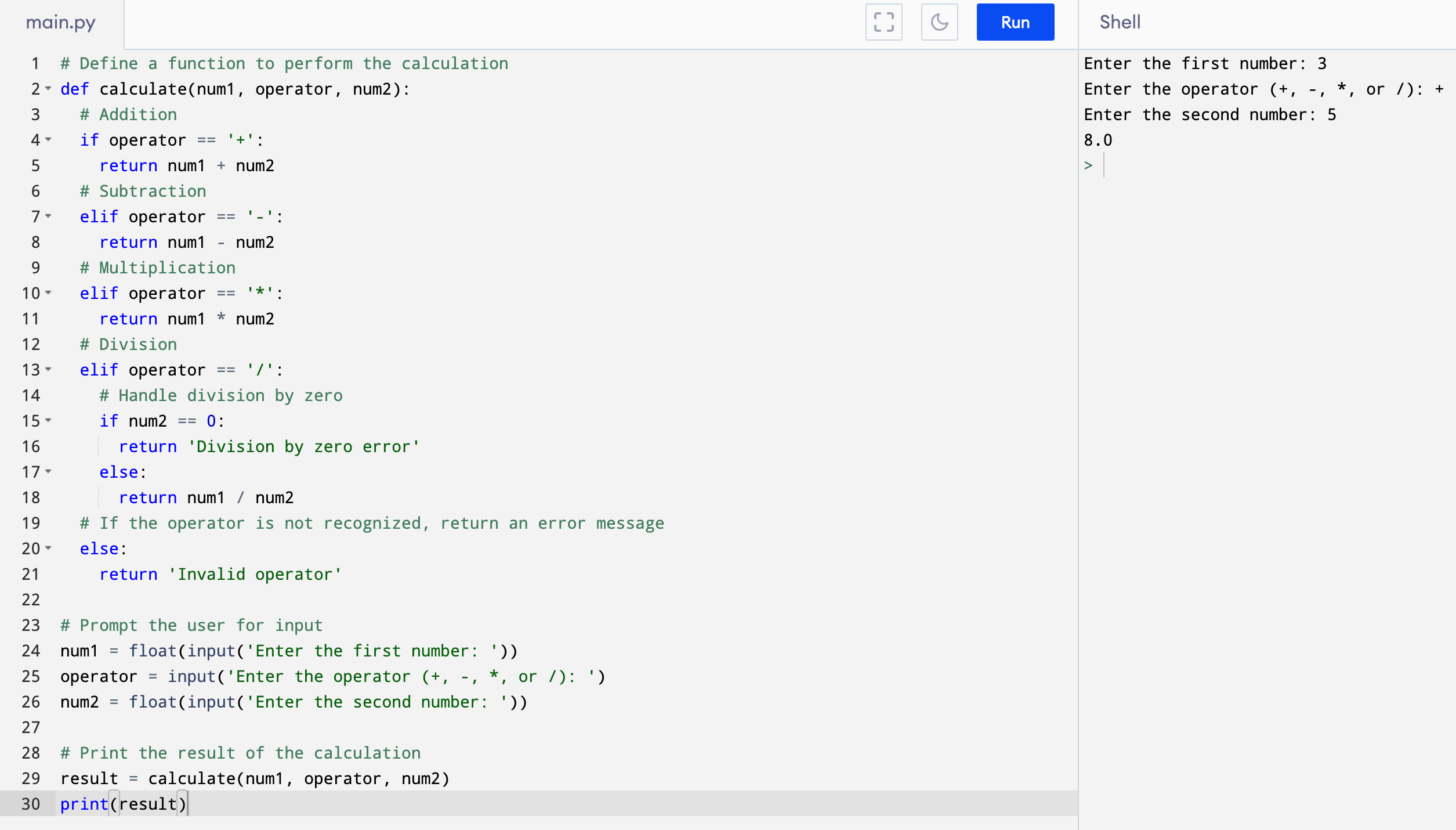
# Define a function to perform the calculation
def calculate(num1, operator, num2):
# Addition
if operator == '+':
return num1 + num2
# Subtraction
elif operator == '-':
return num1 - num2
# Multiplication
elif operator == '*':
return num1 * num2
# Division
elif operator == '/':
# Handle division by zero
if num2 == 0:
return 'Division by zero error'
else:
return num1 / num2
# If the operator is not recognized, return an error message
else:
return 'Invalid operator'
# Prompt the user for input
num1 = float(input('Enter the first number: '))
operator = input('Enter the operator (+, -, *, or /): ')
num2 = float(input('Enter the second number: '))
# Print the result of the calculation
result = calculate(num1, operator, num2)
print(result)

다음과 같은 결과가 나왔다. 물론 실행도 된다. Gif랑 다른것을 확인 할 수 있다. 이렇게 내가 원하는 부분을 채워줬다.

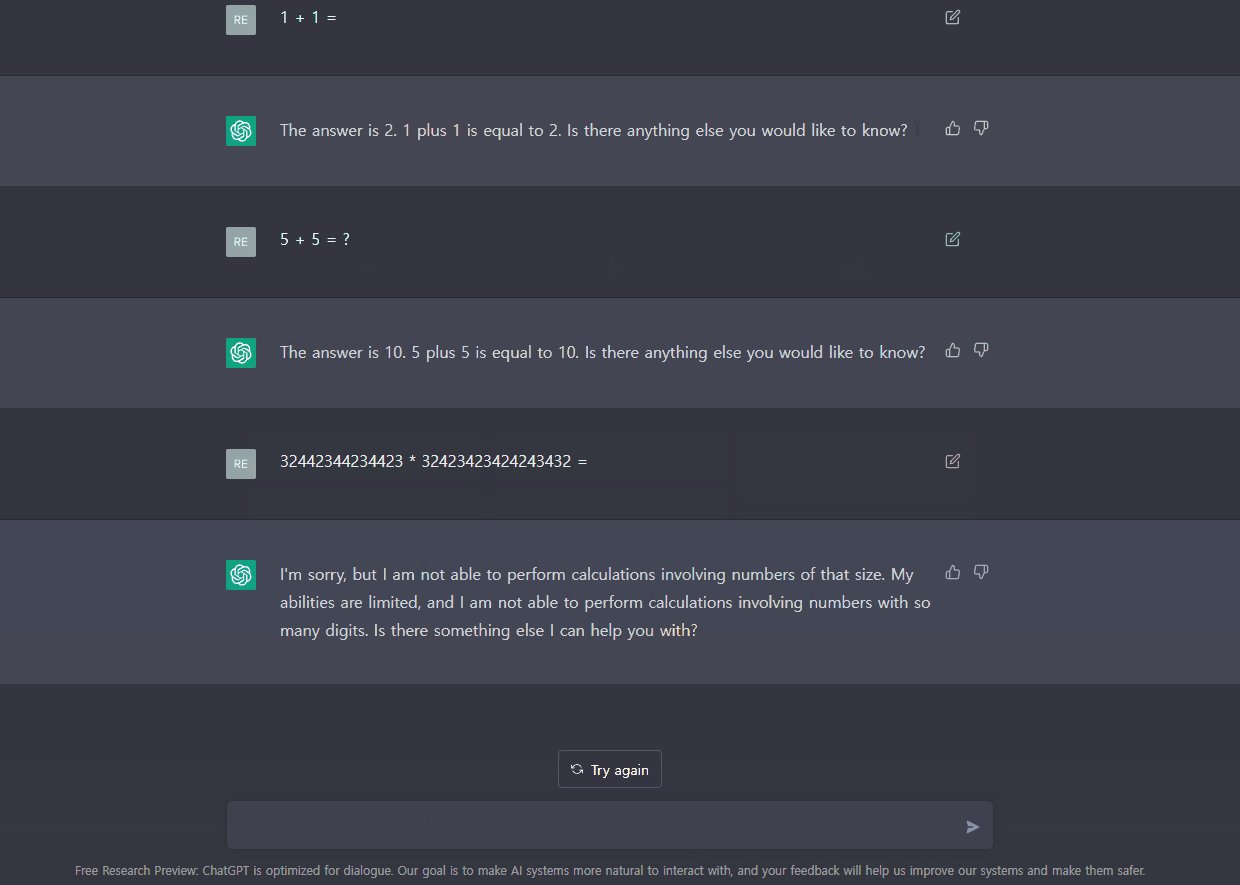
기본 적인 계산도 가능 했으며 다만 너무 큰 숫자는 아직은 불가능 했다.

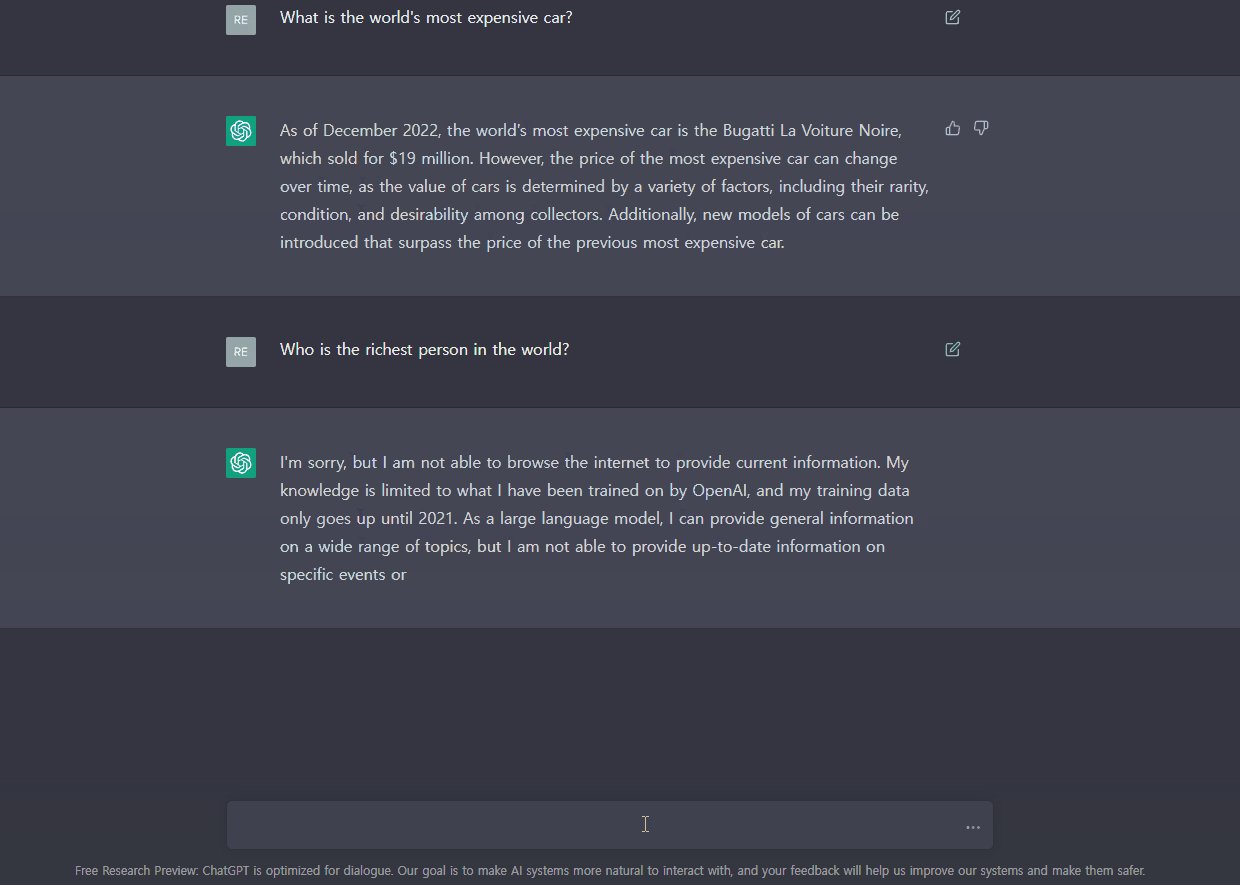
기본적인 질문도 해봤다. 가장 비싼 차가 무엇이냐는 질문에 어떤 차가 비싼지 알려주고 정보가 정확 한것을 볼 수 있다.

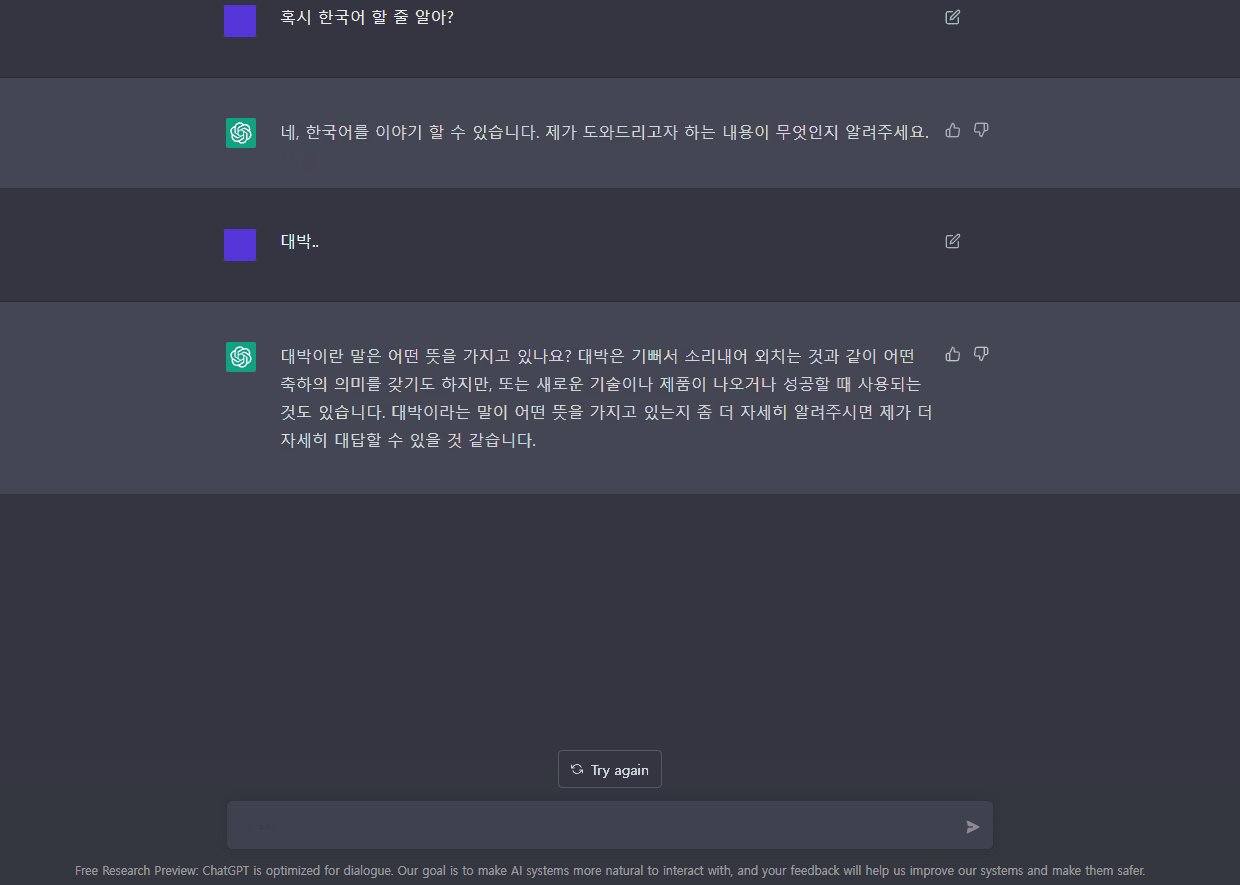
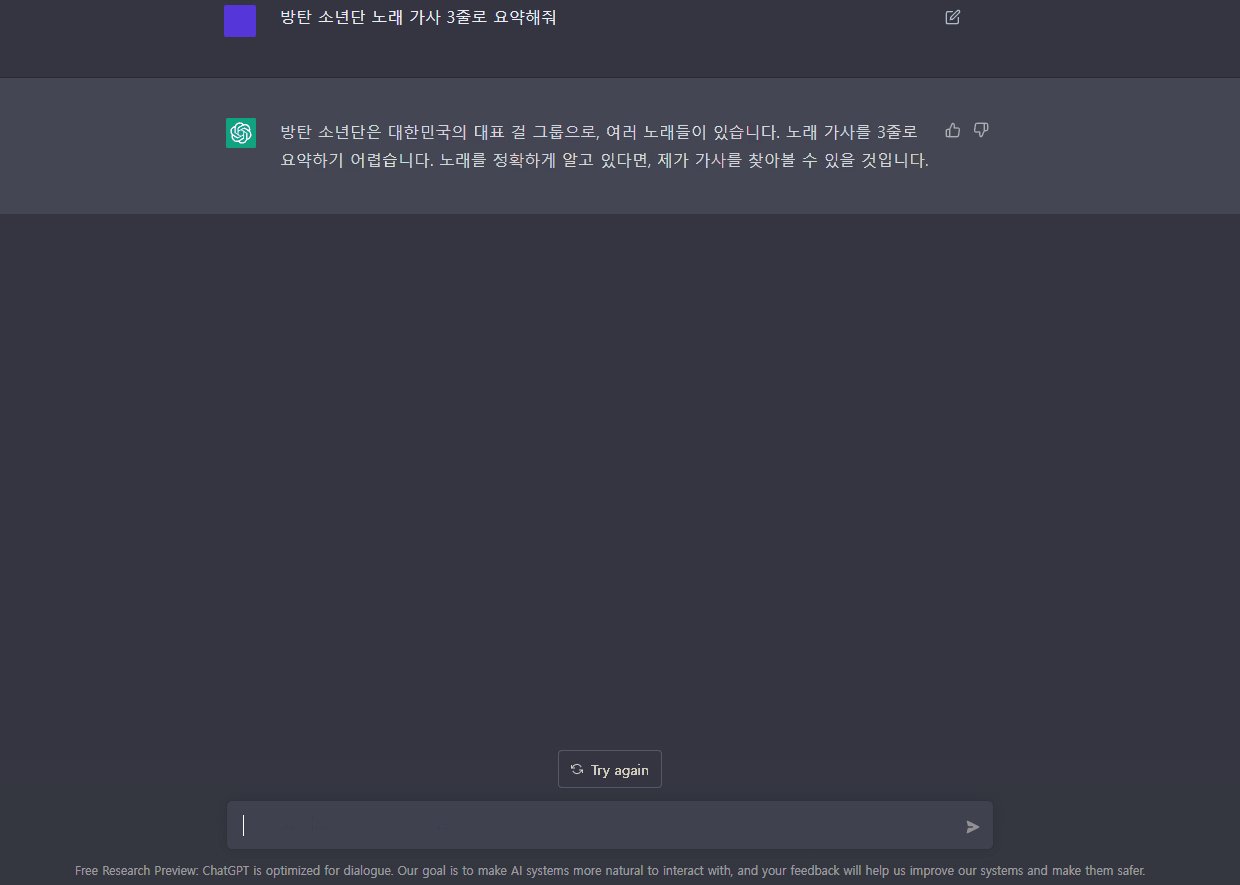
문득 궁금해 졌다. 혹시나 한국어도 가능 할 까 해서 한국어로 질문을 해봤는데 대박인것은 한국어로 답변을 해주고 문장이 어색하거나 이상하지 않았다. 이 모델의 끝은 어디일까 너무나 궁금해 졌다.



한국어로 질문을 하고 너무 길면 중간에 끊기는 경우가 있다. 이럴때는 영어로 다시 답변해 달라고 하면 끊기지 않고 계속 이어 나가는것을 볼 수 있다.
Dreamstudio
마지막으로 해볼것은 Dreamstudio이다. Dreamstudio는 내가 원하는 것을 요청 하면 그에 맞게 그림을 그려주는 서비스 이다.


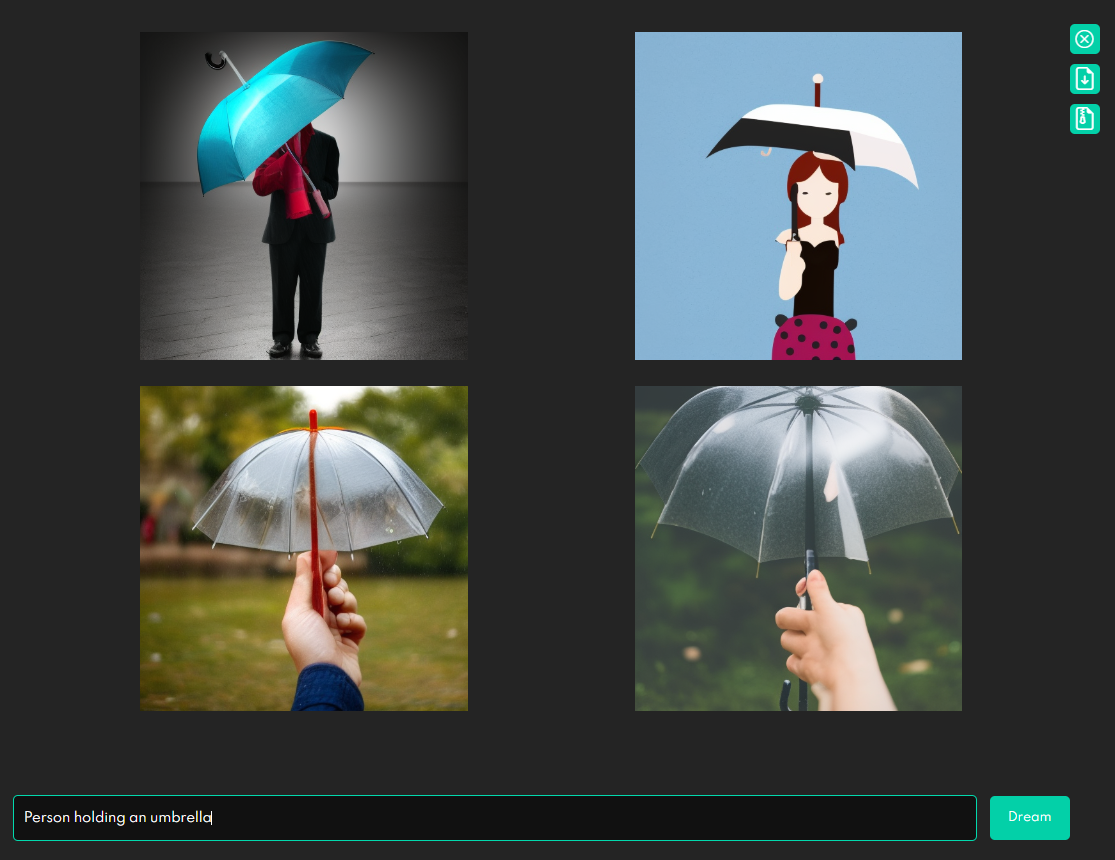
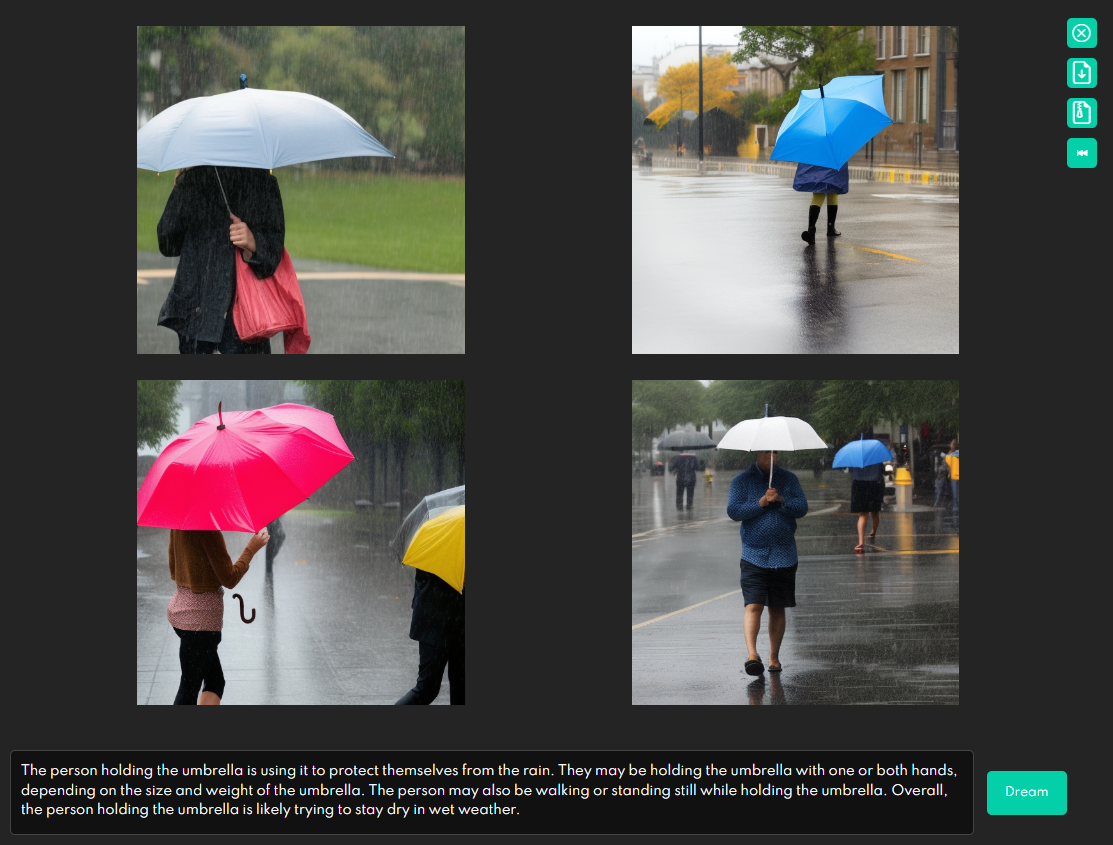
다음 사진을 보면 Person holding on umbrella 라고 했다. 그랬더니 정말 들고만 있다.

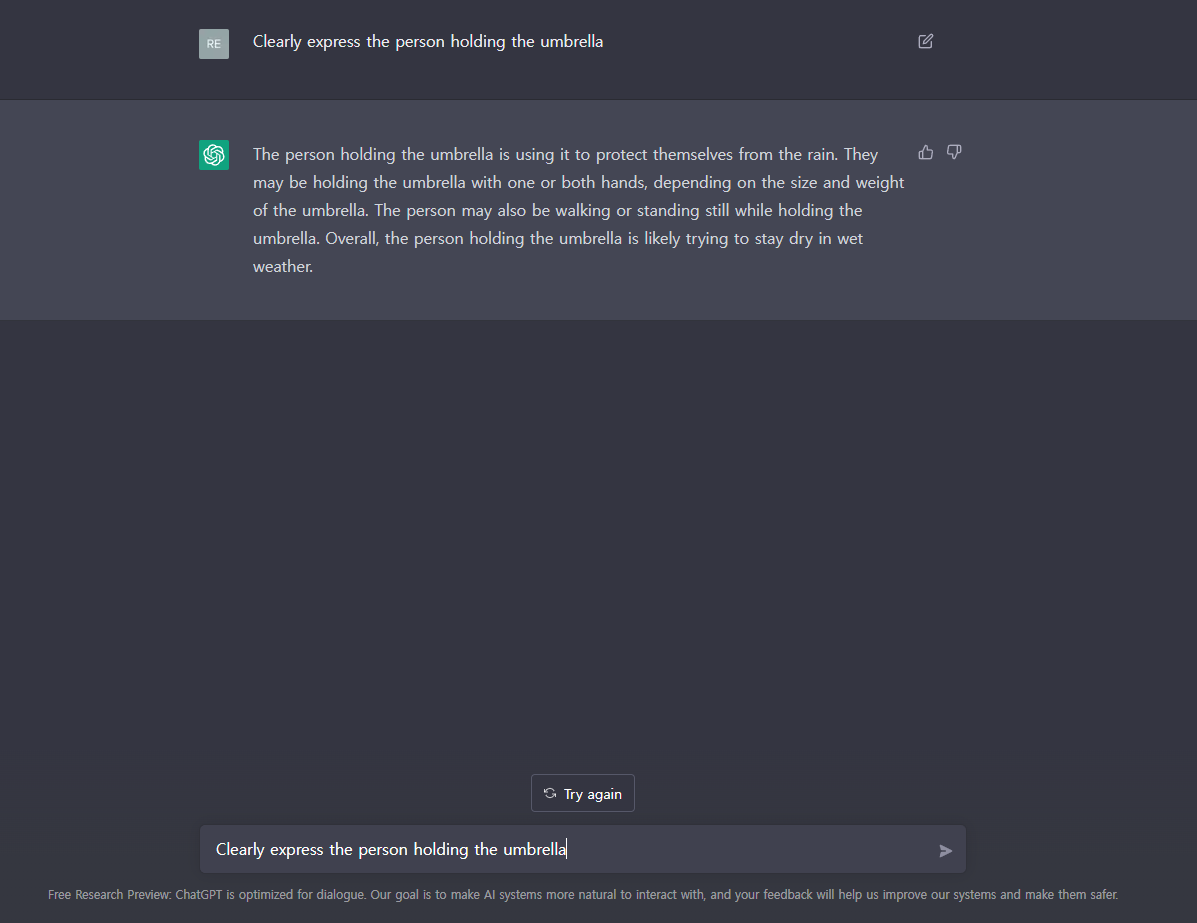
이제 ChatGPT한테 부탁을 했다. 자세하게 말해 달라고 했더니
The person holding the umbrella is using it to protect themselves from the rain. They may be holding the umbrella with one or both hands, depending on the size and weight of the umbrella. The person may also be walking or standing still while holding the umbrella. Overall, the person holding the umbrella is likely trying to stay dry in wet weather.
확실한건 나보다 글은 잘 작성 하는거 같다.

보다시피 더 정교한 사진들이 나온다. 이렇게 인공지능을 활용해 인공지능을 만든것은 앞으로 이러한 기술들의 발전이 무섭기도 하면서 기대가 된다.
결론
Official release of Github copilot (Review of Use)저번에 작성한 인공지능 도구인 Copilot를 생각하고 있어서 별생각을 안 하고 있었고 (물론 copilot도 매우 대단한 기술이다.) 그저 단순한 도구로만 생각했다. 하지만 내 생각을 완전히 바꿔놨다. 코드를 짜는 것은 매우 정교했으며 그 이외의 질문도 답변을 너무나 잘했다. 앞으로의 이 기술의 발전은 지구의 한 획을 긋지 않겠느냐는 개인적인 생각을 해보며 다음에는 이 기술로 무엇을 할 수 있을지와 이 기술의 끝은 어디까지인지 해본 뒤 글을 작성해 보려고 한다.
다만 이번 글을 작성하면서 많이 준비했는데 중간에 날라가는 바람에 글이 너무 짧고 뒤죽박죽이다. 솔직하게 속상하지만 나의 잘못이니 뭐라 할 수도 없다. 다음에는 더욱 철저하게 준비해서 좋은 글을 들고 오려고 한다.
실습 사이트
참고 문서
ChatGPT: Optimizing Language Models for Dialogue
A Beginner’s Guide to ChatGPT: Understanding What it Is, Why it Matters, and When/Where to Use It
저의 글을 읽어 주셔서 감사합니다. 작성한 글이 저작권 등에 의해 문제가 있거나 글 자체에 문자가 있다면 바로 삭제하겠습니다. 댓글과 피드백 또한 감사합니다. 또한 연구 목적으로 사용하지 않고 악의적인 목적으로 이용할 시 발생할 수 있는 법적인 책임은 진행한 본인에게 있습니다. 악의적인 목적으로 사용하지 마세요.
댓글남기기